En el mundo del diseño, la colaboración y la eficiencia son fundamentales para lograr proyectos exitosos. Teniendo esto en cuenta, Figma se ha convertido en una maravillosa herramienta que ha ganado popularidad en la comunidad de diseño web. ¿Qué es exactamente Figma y por qué se ha vuelto tan popular? En este artículo, exploraremos las características y ventajas de Figma, así como su enfoque único en el diseño colaborativo que involucra a diseñadores, desarrolladores web y clientes.
[ez-toc]
¿Qué es Figma?
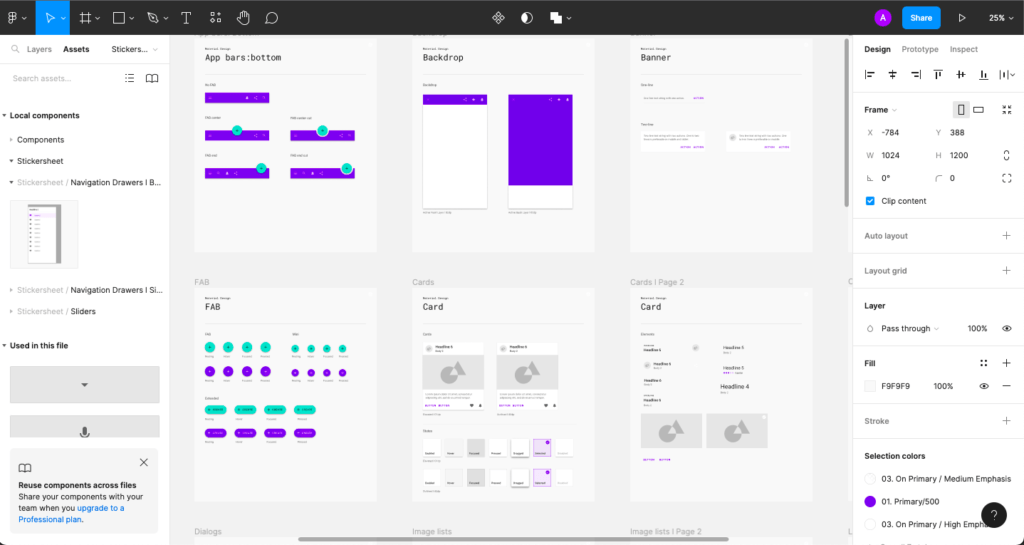
Figma es una herramienta de diseño de interfaz de usuario (UI) y de experiencia de usuario (UX) basada en la nube. A diferencia de otras aplicaciones de diseño tradicionales, Figma permite a los profesionales trabajar de forma colaborativa en tiempo real. Esto significa que diseñadores, desarrolladores web y clientes pueden acceder, visualizar y editar un diseño simultáneamente, lo que agiliza el proceso de diseño y desarrollo mejorando la comunicación entre todos los involucrados.

Algunas características destacadas de Figma
- Diseño en tiempo real y comentarios: La capacidad de editar y ver cambios en tiempo real es una de las características más poderosas de Figma. Diseñadores, desarrolladores y el cliente pueden colaborar directamente en el mismo archivo, realizar comentarios específicos en áreas de interés y mantener conversaciones en contexto. Esto mejora la retroalimentación y garantiza que todos estén en la misma página durante el proceso de diseño, que es el punto de partida de cualquier web, aplicación o interfaz digital.
- Accesibilidad desde cualquier lugar: Figma se ejecuta en el navegador (también cuenta con una versión de escritorio), lo que significa que los archivos y proyectos están disponibles en línea. Todos los interesados pueden acceder al diseño o prototipo desde cualquier dispositivo con conexión a Internet, lo que brinda flexibilidad y movilidad. Además, Figma permite compartir fácilmente los diseños con los clientes para que puedan visualizar y comentar directamente en el proyecto.
- Desarrollo más eficiente: Figma no solo beneficia a los diseñadores, sino también a los desarrolladores web. La capacidad de compartir diseños en tiempo real con los desarrolladores facilita la colaboración y mejora la implementación del diseño. Los desarrolladores pueden inspeccionar y obtener información detallada sobre las especificaciones de diseño, incluidos tamaños, colores y fuentes, lo que agiliza el proceso de desarrollo y reduce los errores de interpretación.
- Presentaciones interactivas: Figma permite a los diseñadores crear presentaciones interactivas para mostrar y compartir el trabajo con los clientes. Estos pueden explorar los diseños de forma intuitiva, interactuar con prototipos y proporcionar comentarios precisos. Esto mejora la comunicación entre los diseñadores y los clientes, ya que ambos pueden tener una comprensión más clara del diseño final y realizar ajustes en tiempo real.
Conclusiones
Figma ha logrado combinar la colaboración en tiempo real, la accesibilidad desde cualquier lugar y las herramientas de diseño intuitivas para brindar una experiencia excepcional tanto para diseñadores, desarrolladores web como para los clientes. Su enfoque centrado en la colaboración y la experiencia del usuario lo convierte en una herramienta imprescindible para aquellos que desean crear productos digitales de alta calidad.
Cuéntanos abajo en la zona de comentarios ¿qué opinas de Figma?, si tienes dudas o si quieres compártenos información para complementar este tema, nos encantan las opiniones. Si te gustó por favor regálanos un Me gusta y compártelo, ayúdanos a potenciar la comunidad de NeoTuto para que sigamos creando de forma gratuita tutoriales prácticos y sencillos.





0 comentarios